Hexmap

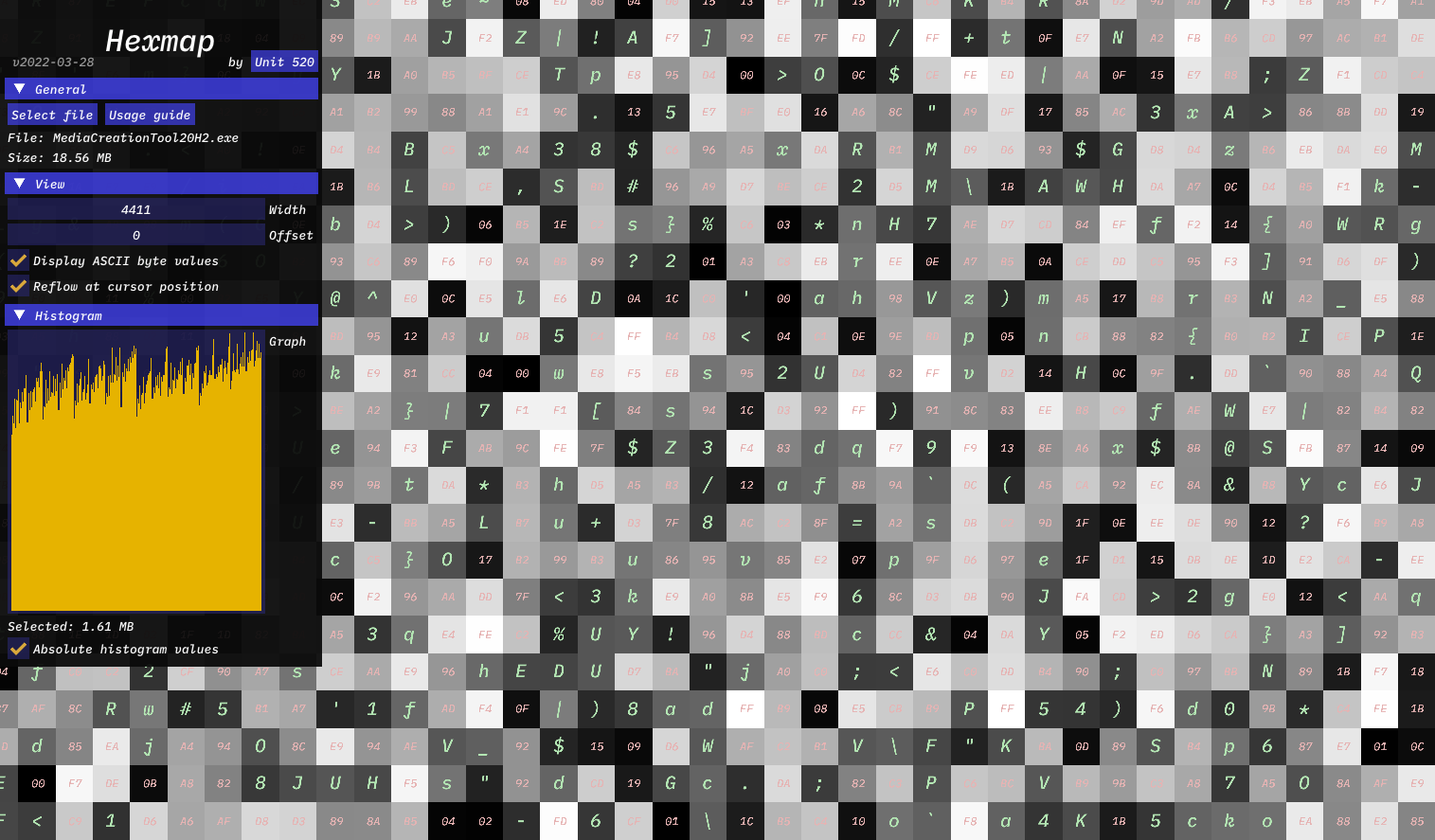
Hexmap allows the exploration of arbitrary binary data in a pan and zoomable map-like visualization. Each byte is mapped to a single grayscale 8bit pixel. Row length and row starting offset can be adjusted in real-time, reflowing all pixels accordingly.
Hexmap also serves as a demonstrator and test project for a pure WebAssembly/WebGL based web application. Written in C++17, it can be compiled natively to any platform that supports at least (hardware accelerated) OpenGL ES 2.0. This is made possible by the following support libraries:
- GLFW, multi-platform backend for windowing and OpenGL context creation.
- GLM, high quality vector/matrix library.
- Glad, multi-platform OpenGL loader.
- Dear ImGui, extensive immediate mode UI framework (which primarily makes this possible).
The Emscripten toolchain is used for the web target. Calendar versioning is used for this project.
Limitations and known issues
- Touch input is currently missing. Other than that it does run on mobile devices (even mobile Safari) without problems.
- Mouse capture doesn’t release properly when dragging outside the browser window.
- Max file size is limited to 64 MB, bigger files get truncated. Very big files (1+ GB) can crash the application because of WASM memory limits and the Emscripten/GLFW internal handling of incoming files.
- UI and font scaling for high DPI displays, this feature is almost but not quite yet ready.
Dead Trees

Dead Trees is a game prototype / destructible physics experiment that is totally not inspired by the popular block laying game™ of unknown origin and that takes the original game concept ad absurdum.
This made it to the Hacker News frontpage (Tetris, but silly) and was visited by roughly 100,000 people in the following weeks, making this my most popular project so far. After the initial spike it still has around 80 visitors per day, so I am delighted that this stupid little idea continues to bring joy to people.
The general tech used is similar to Hexmap, the physics simulation is done using Box2D.
You can read more on the backstory in this post.
The Triangle

For the longest time I wanted to make a game that bridges the gap between the online and the offline world. This project is in its very early stages and might never be completed.
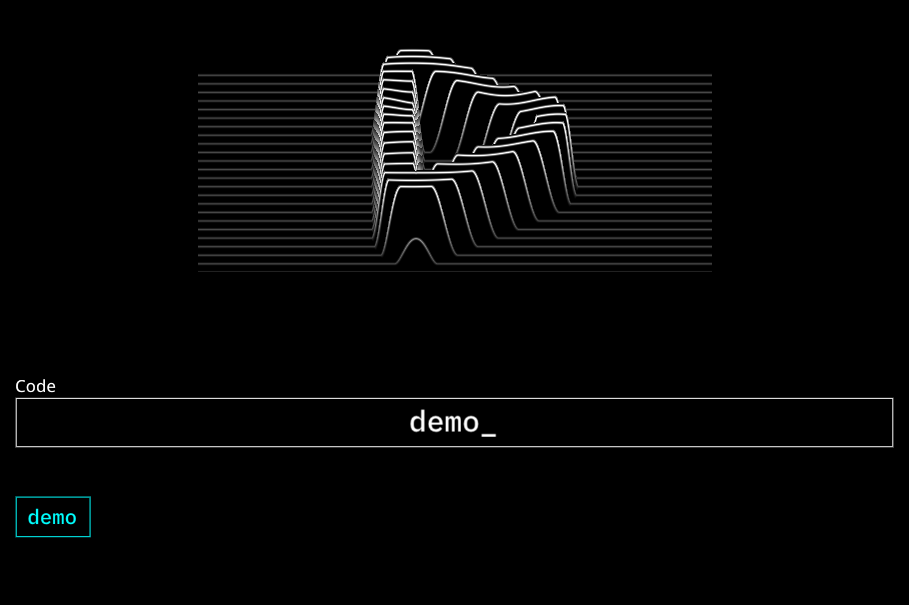
The Triangle is not the game itself, but more of a first stage before the actual main game. Access can only be obtained by receiving a piece of information that will be distributed in the offline world. The message inside The Triangle is cryptographically protected and unlocks only with the right access code. However, a small demonstration of the typing animation that follows a successful login can be seen by entering “demo” as access code.
Technical details
The access code consists of six BIP39 mnemonic code words, resulting in a total input entropy of 66 bits. This user provided entropy is then fed through a KDF to derive a 256 bit user key. Next, this user key decrypts one small secret that is specific to this user key and contains a 256 bit master key as payload. Using this master key the actual final message can be decrypted. As multiple access codes will exist, the application stores multiple small secrets that all contain the same master key as payload. Upon login all of those are tested against the derived user key, as it is unknown which one of them (if any) might unlock.
The awesome Monocypher library provides the used cryptographic primitives (Argon2i and ChaCha20, which are potential successors to PBKDF2 and AES).
The upper logo is inspired by this beautiful Joy Division album art.
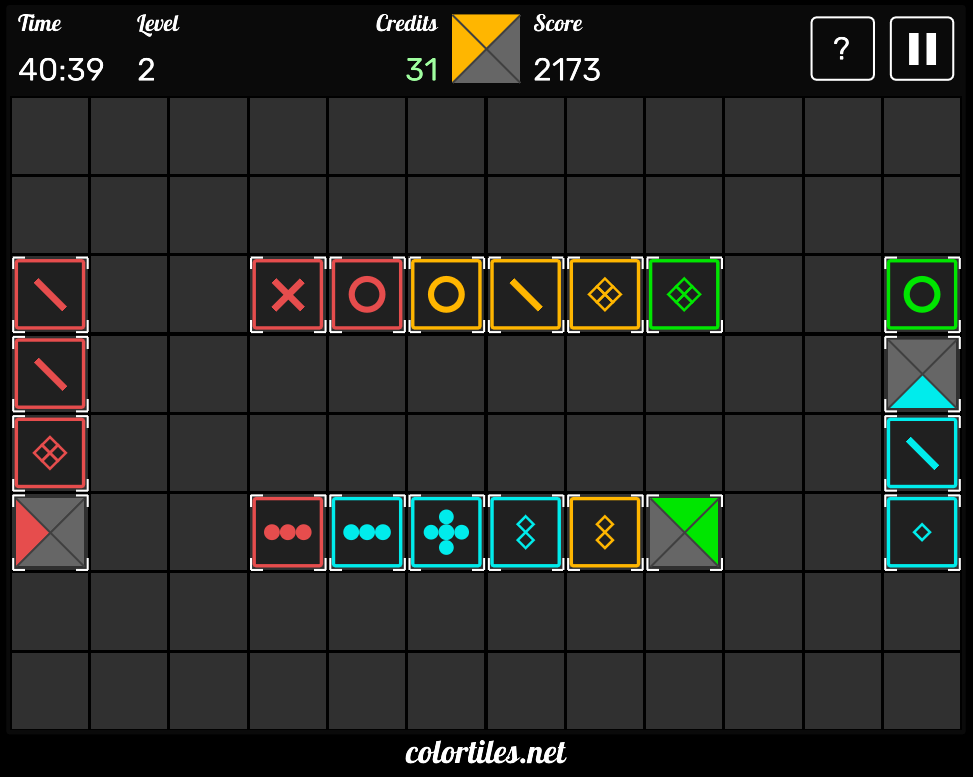
Color Tiles

Color Tiles is heavily inspired by Passage / Qwirkle type of games. From a technical perspective this is most polished / completed project yet. It has full support for all screen sizes and is fully responsive to screen size and portrait / landscape changes. The tile grid is automatically rotated to portrait to optimally utilize portrait mobile phone screens.
To save battery on mobile devices the internal render loop adaptively reduces the update rate if no external input events occured and no animations are running. Press F9 to display internal debug informations including frame rate and active render mode.